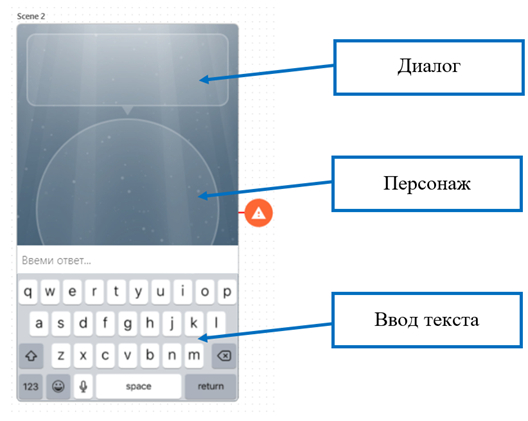
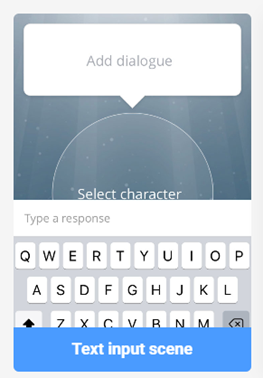
Здравствуйте. На прошлом занятии вы уже немного познакомились с разными сценами и блоками, а также посмотрели, как они работают. Теперь подробнее познакомимся со сценой «Ввода текста».

Структура данной сцены почти идентична и схожа по назначению как сцена «Персонажа», только здесь добавляется возможность для пользователя вводить текстовую информацию. Это могут быть пароли, коды, ответы на вопросы и многое другое.
Давайте на практике посмотрим особенности сцены «Ввод текста».
Создаем новый опыт.

Назовем опыт, «Ввод текста».

Добавим новую сцену.

Выбираем «Сцена ввода текста»

Сцена «Персонажа», которая устанавливается по умолчанию, нам не нужна, ее можно удалить. Для этого нажмем на нее ЛКМ тогда появится значок «Корзина», с помощью которого и удалим сцену.

Соединим начальную сцену и Сцену «ввода текста»
В этот раз давайте переименуем Сцену. Я назову её «Приветствие»

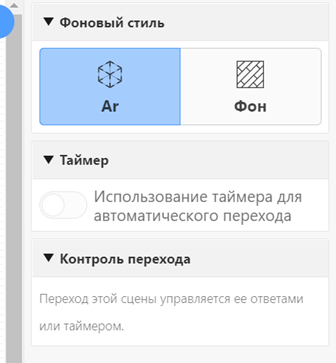
Поговорим об общих свойствах сцены. Когда сцена активна, то справа появляются свойства, которые мы можем изменить, например фоновый стиль.

Если установлен AR, то элементы сцены будут помещены в нашу реальность, а под сценой будет две настройки, «Добавить звук» и «Добавить рамку».

Если «Фон», то «Добавить звук» и «Изменить фон», внешний вид самой сцены тоже изменится.

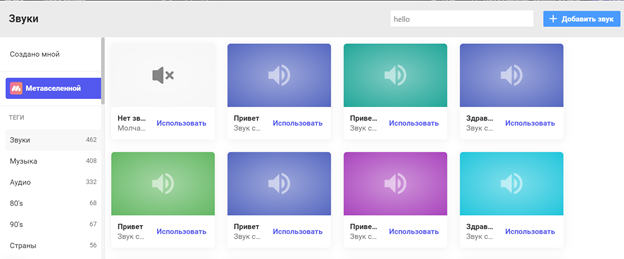
Давайте добавим звук. Появится окно с возможность выбора звуков и музыки из Метавселенной.

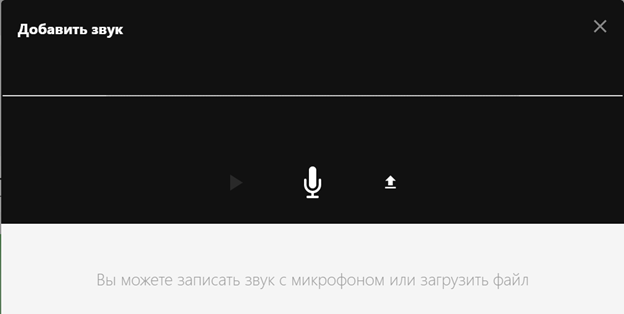
Если нажать на кнопку «+Добавить звук», то вы можете записать или загрузить свои аудио файлы.

В Метавселенной вы можете искать музыку по тегам или просматривать что было загружено вами ранее. А также с помощью поисковой строки, давайте найдем звук по запросу «hello». При нажатии на иконку вы сразу можете прослушать этот файл. Выбираем понравившийся и нажимаем использовать.

Теперь добавим рамку, напомню, у нас активен стиль «AR».

Так как на прощлом занятии мы создавали уже такую рамку, она у нас отображается и для ее создания мы использовали собственные элементы. В этот раз давайте будем использовать объекты из Metaverse.
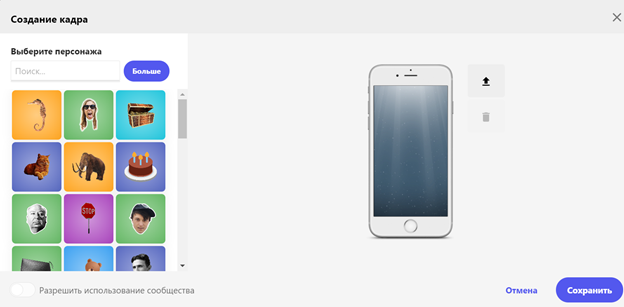
Нажимаем на «+ Создать кадр».

В поисковой строке по запросу «hello» ищем объект. Я выберу Бакс Банни.

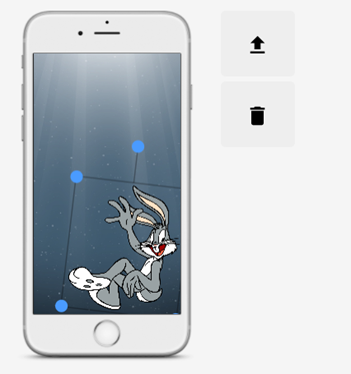
Размещаем объект на экране. Когда объект активен, то вокруг появляются синие маркеры, с помощью которых можно изменять масштаб или поворачивать объект.

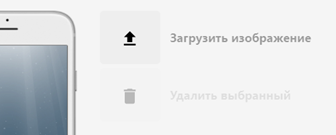
Напомню с помощью стрелочки вы можете загрузить свои объекты, а с помощью корзины удалить выделенный на экране объект.

Сохраняем.
Теперь оформляем сцену.
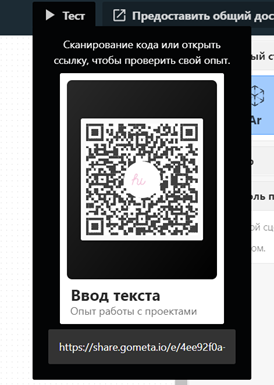
Не забывайте периодически тестировать ваши опыты, что бы вовремя могли внести изменения если что-то, получилось не так как, задумывали.

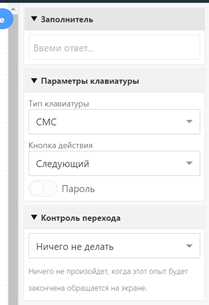
Далее давайте рассмотрим свойства следующей части сцены, это ввод текста. Нажмем ЛКМ на него чтобы стал активным. Тогда справа откроются свойства именно этой части.

Давайте поменяем «Заполнитель», то есть текст, который будет отображаться пользователю в строке ввода текста.


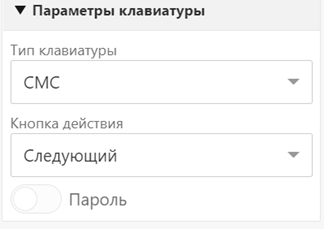
Далее «Параметры клавиатуры».

Клавиатуру можно установить двух типов. Буквенную и цифровую. В зависимости от того, какого типа информацию нужно получить от пользователя.


Кнопка действия или Action button — это кнопка, которой пользователь подтверждает то что ввел в поле и осуществляется переход дальше.

На клавиатуре пользователя она находится в правом нижнем углу, сейчас значится как return.

Мой браузер выдает не совсем корректный перевод, но просматривая с помощью смартфона эти кнопки отображаются как «ОК», «Перейти», «Далее» и «Отправить».
Если вы включите опцию «Пароль», то строка ввода пользователя будет скрываться, пока вы камерой не найдете объект. А когда пользователь начнет вводить символы то они будут заменяться на точки.

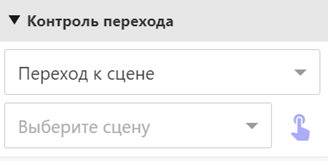
Ну и контроль перехода, с этими настройками уже работали несколько раз, благодаря им мы осуществляем связь между сценами и указываем какая появится дальше.

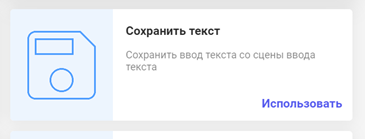
Давайте теперь создадим диалог между пользователем и персонажем. Первая сцена «Приветствие» у нас оформлена. Теперь нужно добавить блок сохранения текса.

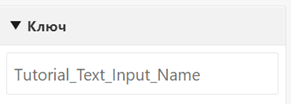
Нажимаем на блок, в свойствах «Ключ» прописываем «Tutorial_Text_Input_Name» Это будет ссылка на имя, указанное пользователем. То есть дальше мы можем обращаться напрямую к пользователю, по имени которое он сам укажет в первой сцене.

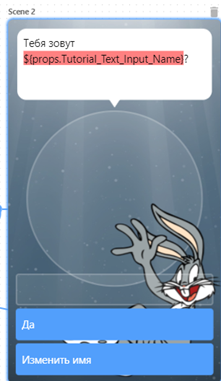
Создадим сцену Персонажа и оформим ее. В части диалог нужно будет в фигурных скобках указать ссылку на имя которой будет использоваться при обращении, прописываем — Тебя зовут ${props.Tutorial_Text_Input_Name}?
Добавляем кнопки и устанавливаем связи. Если имя верное, то переходи к следующей сцене, если нет то возвращаемся к предыдущей, что бы у пользователя была возможность ввести свое имя заново.

Далее создаем еще одну сцену персонажа где мы представляемся тоже.

Я не ставлю завершающую опыт кнопку, вы это уже умеете делать. Если забыли, посмотрите предыдущие занятия.
Ваше задание применяя полученные знания сделать, например, анкету для друзей или придумать опрос по любимому школьному предмету.
Отправляйте QR-код или ссылку вашей работы на почту — [email protected] делитесь с нами работами, мы обязательно будем их публиковать.
Вы большие молодцы, увидимся на следующем занятии!

